In early 2020, there were numerous tweets using the hashtag "#disabilityTwitter" that spoke to the trouble that arises when a disabled person calls a ride service company (like Uber or Lyft).
For this project, I am specifically looking at Uber and redesigning the application to create an interface that can cater to disabled community members.
Before sharing my design, I would like to note that I had the opportunity to look at the changes that Uber is currently implementing within their application and organization to create a better service for those who use the application. For example, Uber WAV (although not nationwide) is a service for individuals who use wheelchairs.
My following design ideas focus on how Uber could potentially enhance its current platform to assist disabled users.
Project Analysis
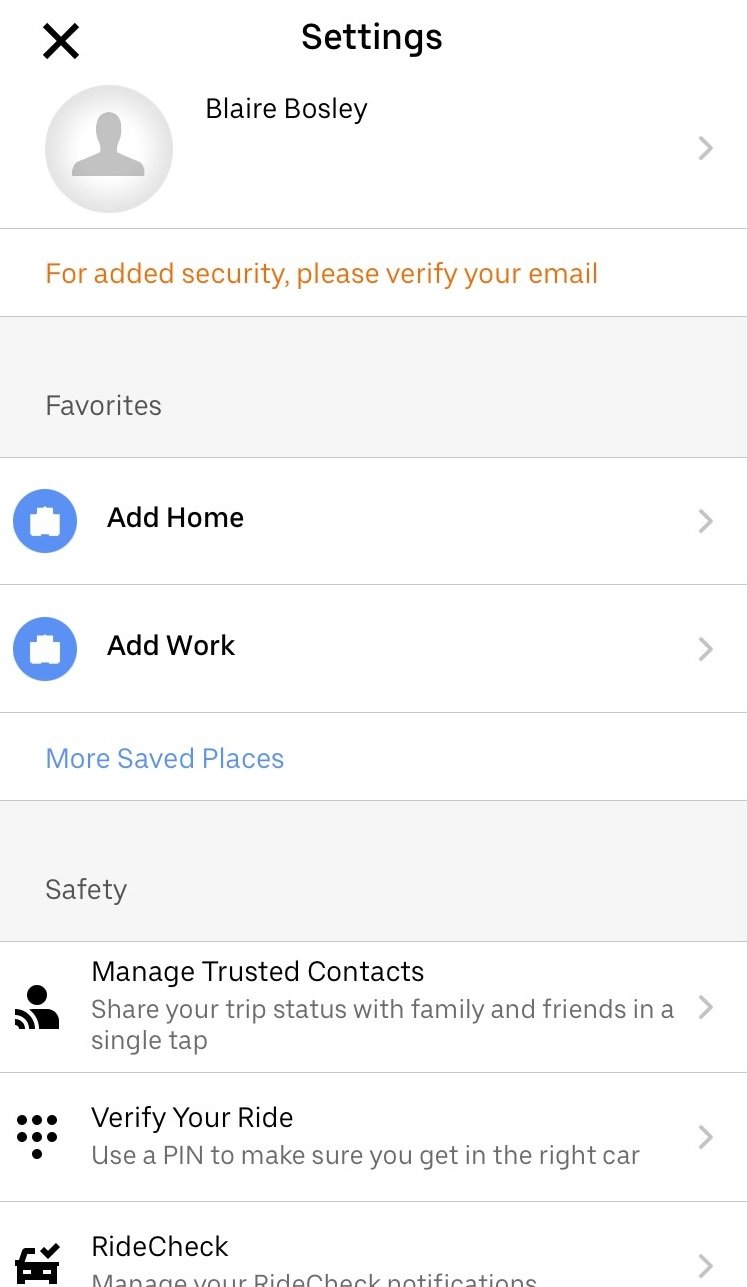
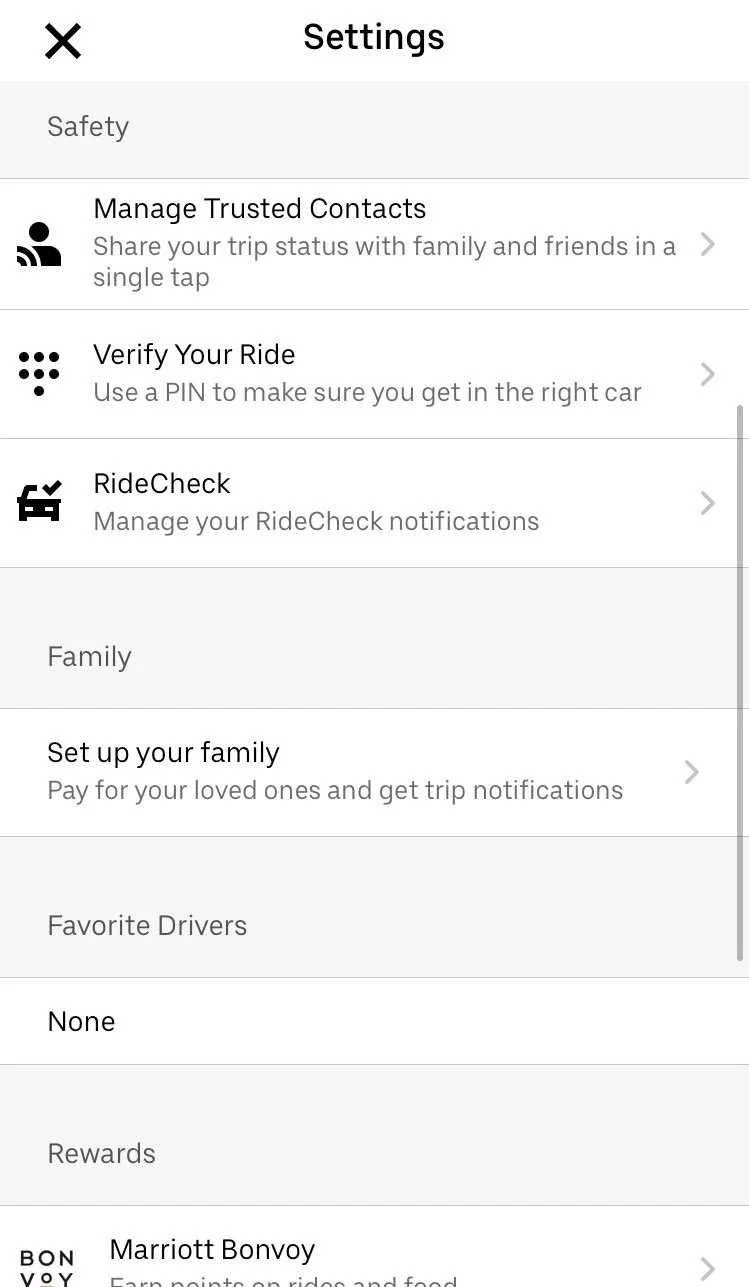
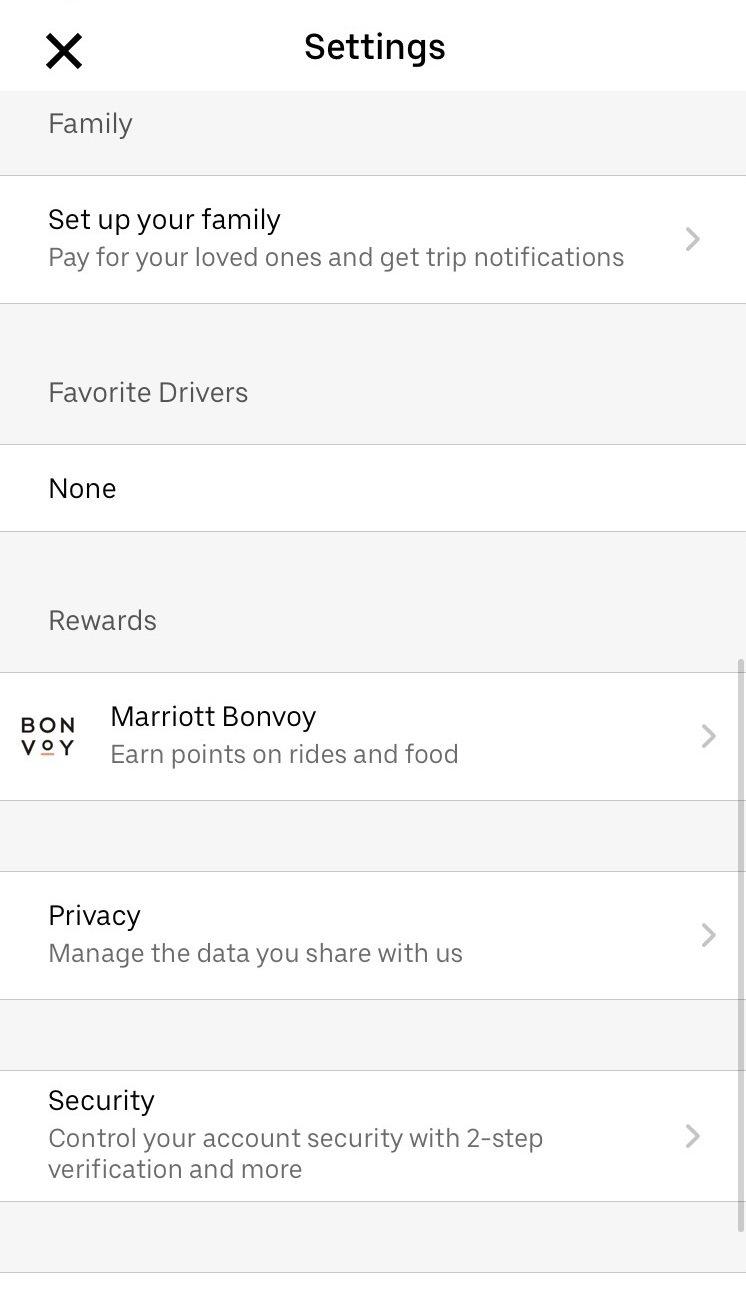
To better understand the current usability features for Uber, I conducted a Product Analysis to understand what features were available for the user in my general location (Atlanta, GA).
Findings
While the Uber WAV web page mentioned the specific features for disabled users, I could not access them due to my location. Thus, I tried to find features that could work as a substitute. However, there are currently none on the Uber app, which forces the user to address their accessibility needs when the driver arrives or find accommodations elsewhere.
Note: Due to time restraints I was unable to conduct an extensive Usability Study and Competitive Analysis.
Paper Prototype
Before creating a digital prototype, I wanted to create a paper prototype that assisted in giving me an idea for the layout of the design. While designing the prototype, I researched how three existing ridesharing applications (Lyft, Uber, and Curb) implement accessibility features.
Digital Prototype
I included a "Rider Setting" page for my prototype that allows the user to toggle on certain accessibility features. While I started by only making the feature for Wheel Chair access, I quickly realized that there were other features that I could also implement. For example, there might be users who could have a sensory overload due to specific types of music or prefer not to speak to their driver for various reasons.
On this page you can see a Rider Settings button which allows the apps user to modify their riding experience before they even call for a ride.
The apps rider settings allow the user to toggle them on or off in order to create a ride that can cater to them in a way that existing rides do not.